下载
下载 Bootstrap 以获取已编译的 CSS 和 JavaScript、源代码,或将其包含在你最喜欢的包管理器中,例如 npm、RubyGems 等。
编译 CSS 和 JS
¥Compiled CSS and JS
下载 Bootstrap v5.3.7 的即用型编译代码,轻松将其添加到你的项目中,其中包括:
¥Download ready-to-use compiled code for Bootstrap v5.3.7 to easily drop into your project, which includes:
-
已编译并压缩的 CSS 文件包(参见 CSS 文件比较)
¥Compiled and minified CSS bundles (see CSS files comparison)
-
已编译并压缩的 JavaScript 插件(参见 JS 文件对比)
¥Compiled and minified JavaScript plugins (see JS files comparison)
这不包含文档、源文件或任何可选的 JavaScript 依赖,例如 Popper。
¥This doesn’t include documentation, source files, or any optional JavaScript dependencies like Popper.
Download源文件
¥Source files
通过下载我们的源 Sass、JavaScript 和文档文件,使用你自己的资源管道编译 Bootstrap。此选项需要一些额外的工具:
¥Compile Bootstrap with your own asset pipeline by downloading our source Sass, JavaScript, and documentation files. This option requires some additional tooling:
-
Sass 编译器 提供将 Sass 源文件编译为 CSS 文件的信息。
¥Sass compiler for compiling Sass source files into CSS files
-
自动前缀器 用于 CSS 浏览器前缀
¥Autoprefixer for CSS vendor prefixing
如果你需要我们完整的 构建工具 套件,它们包含在开发 Bootstrap 及其文档中,但它们可能不适合你自己的目的。
¥Should you require our full set of build tools, they are included for developing Bootstrap and its docs, but they’re likely unsuitable for your own purposes.
Download source示例
¥Examples
如果你想下载并查看我们已构建的示例:
¥If you want to download and examine our examples, you can grab the already built examples:
Download Examples通过 jsDelivr 的 CDN
¥CDN via jsDelivr
使用 jsDelivr 跳过下载,将 Bootstrap 编译后的 CSS 和 JS 的缓存版本交付到你的项目。
¥Skip the download with jsDelivr to deliver cached version of Bootstrap’s compiled CSS and JS to your project.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.7/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-LN+7fdVzj6u52u30Kp6M/trliBMCMKTyK833zpbD+pXdCLuTusPj697FH4R/5mcr" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.7/dist/js/bootstrap.bundle.min.js" integrity="sha384-ndDqU0Gzau9qJ1lfW4pNLlhNTkCfHzAVBReH9diLvGRem5+R9g2FzA8ZGN954O5Q" crossorigin="anonymous"></script>
如果你使用我们编译好的 JavaScript 代码,并且希望单独包含 Popper,请将 Popper 添加到我们的 JS 代码之前,最好通过 CDN 进行添加。
¥If you’re using our compiled JavaScript and prefer to include Popper separately, add Popper before our JS, via a CDN preferably.
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.8/dist/umd/popper.min.js" integrity="sha384-I7E8VVD/ismYTF4hNIPjVp/Zjvgyol6VFvRkX/vR+Vc4jQkC+hVqc2pM8ODewa9r" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.7/dist/js/bootstrap.min.js" integrity="sha384-7qAoOXltbVP82dhxHAUje59V5r2YsVfBafyUDxEdApLPmcdhBPg1DKg1ERo0BZlK" crossorigin="anonymous"></script>
替代的 CDN
¥Alternative CDNs
我们推荐 jsDelivr 并在我们的文档中使用它。但是,在某些情况下(例如在某些特定国家或环境中),你可能需要使用其他 CDN 提供商,例如 cdnjs 或 unpkg。
¥We recommend jsDelivr and use it ourselves in our documentation. However, in some cases—like in some specific countries or environments—you may need to use other CDN providers like cdnjs or unpkg.
你会在这些 CDN 提供商上找到相同的文件,尽管 URL 不同。使用 cdnjs,你可以从任何版本的 Bootstrap 中为每个 dist 文件复制并粘贴现成的 HTML 片段。
¥You’ll find the same files on these CDN providers, albeit with different URLs. With cdnjs, you can use this direct Bootstrap package link to copy and paste ready-to-use HTML snippets for each dist file from any version of Bootstrap.
如果给定文件的 SRI 哈希值不同,则不应使用该 CDN 中的文件,因为这意味着该文件已被其他人修改。
¥If the SRI hashes differ for a given file, you shouldn’t use the files from that CDN, because it means that the file was modified by someone else.
请注意,你应该比较相同长度的哈希值,例如 sha384 和 sha384,否则它们应该不同。因此,你可以使用 SRI 哈希生成器 这样的在线工具来确保给定文件的哈希值相同。或者,假设你安装了 OpenSSL,你可以通过 CLI 实现相同的目的,例如:
¥Note that you should compare same length hashes, e.g. sha384 with sha384, otherwise it’s expected for them to be different.
As such, you can use an online tool like SRI Hash Generator to make sure that the hashes are the same for a given file.
Alternatively, assuming you have OpenSSL installed, you can achieve the same from the CLI, for example:
openssl dgst -sha384 -binary bootstrap.min.js | openssl base64 -A
包管理器
¥Package managers
使用一些最流行的包管理器,几乎可以将 Bootstrap 的源文件导入任何项目。无论使用哪个包管理器,Bootstrap 都需要 Sass 编译器 和 自动前缀器 才能与我们官方编译版本匹配。
¥Pull in Bootstrap’s source files into nearly any project with some of the most popular package managers. No matter the package manager, Bootstrap will require a Sass compiler and Autoprefixer for a setup that matches our official compiled versions.
npm
使用 npm 包 在 Node.js 支持的应用中安装 Bootstrap:
¥Install Bootstrap in your Node.js powered apps with the npm package:
npm install bootstrap@5.3.7
const bootstrap = require('bootstrap') 或 import bootstrap from 'bootstrap' 会将所有 Bootstrap 插件加载到 bootstrap 对象上。bootstrap 模块本身导出我们所有的插件。你可以通过在包的顶层目录下加载 /js/dist/*.js 文件来手动单独加载 Bootstrap 的插件。
¥const bootstrap = require('bootstrap') or import bootstrap from 'bootstrap' will load all of Bootstrap’s plugins onto a bootstrap object.
The bootstrap module itself exports all of our plugins. You can manually load Bootstrap’s plugins individually by loading the /js/dist/*.js files under the package’s top-level directory.
Bootstrap 的 package.json 包含以下键下的一些附加元数据:
¥Bootstrap’s package.json contains some additional metadata under the following keys:
-
sass- Bootstrap 主 Sass 源文件的路径¥
sass- path to Bootstrap’s main Sass source file -
style- Bootstrap 使用默认设置(无自定义)编译的未压缩 CSS 文件的路径¥
style- path to Bootstrap’s non-minified CSS that’s been compiled using the default settings (no customization)
Get started with Bootstrap via npm with our starter project! Head to the Sass & JS example template repository to see how to build and customize Bootstrap in your own npm project. Includes Sass compiler, Autoprefixer, Stylelint, PurgeCSS, and Bootstrap Icons.
yarn
使用 Yarn 包 在 Node.js 支持的应用中安装 Bootstrap:
¥Install Bootstrap in your Node.js powered apps with the yarn package:
yarn add bootstrap@5.3.7
Yarn 2+(又名 Yarn Berry)默认不支持 node_modules 目录:使用我们的 Sass 和 JS 示例 需要进行一些调整:
¥Yarn 2+ (aka Yarn Berry) doesn’t support the node_modules directory by default: using our Sass & JS example needs some adjustments:
yarn config set nodeLinker node-modules # Use the node_modules linker
touch yarn.lock # Create an empty yarn.lock file
yarn install # Install the dependencies
yarn start # Start the project
发髻
¥Bun
使用 Bun CLI 在你的 Bun 或 Node.js 应用中安装 Bootstrap:
¥Install Bootstrap in your Bun or Node.js powered apps with the Bun CLI:
bun add bootstrap@5.3.7
RubyGems
通过将以下行添加到 Gemfile,使用 打包器(推荐)和 RubyGems 在 Ruby 应用中安装 Bootstrap:
¥Install Bootstrap in your Ruby apps using Bundler (recommended) and RubyGems by adding the following line to your Gemfile:
gem 'bootstrap', '~> 5.3.7'
或者,如果你不使用 Bundler,可以通过运行以下命令安装该 gem:
¥Alternatively, if you’re not using Bundler, you can install the gem by running this command:
gem install bootstrap -v 5.3.7
查看 gem 的 README 文件 了解更多详情。
¥See the gem’s README for further details.
Composer
你还可以使用 Composer 安装和管理 Bootstrap 的 Sass 和 JavaScript:
¥You can also install and manage Bootstrap’s Sass and JavaScript using Composer:
composer require twbs/bootstrap:5.3.7
NuGet
如果你使用 .NET Framework 进行开发,你还可以安装和管理 Bootstrap 的 CSS 或 Sass 以及使用 NuGet 的 JavaScript。较新的项目应使用 libman 或其他方法,因为 NuGet 是为编译代码而不是前端资源而设计的。
¥If you develop in .NET Framework, you can also install and manage Bootstrap’s CSS or Sass and JavaScript using NuGet. Newer projects should use libman or another method as NuGet is designed for compiled code, not frontend assets.
Install-Package bootstrap
Install-Package bootstrap.sass
IntelliSense 扩展
¥IntelliSense extension

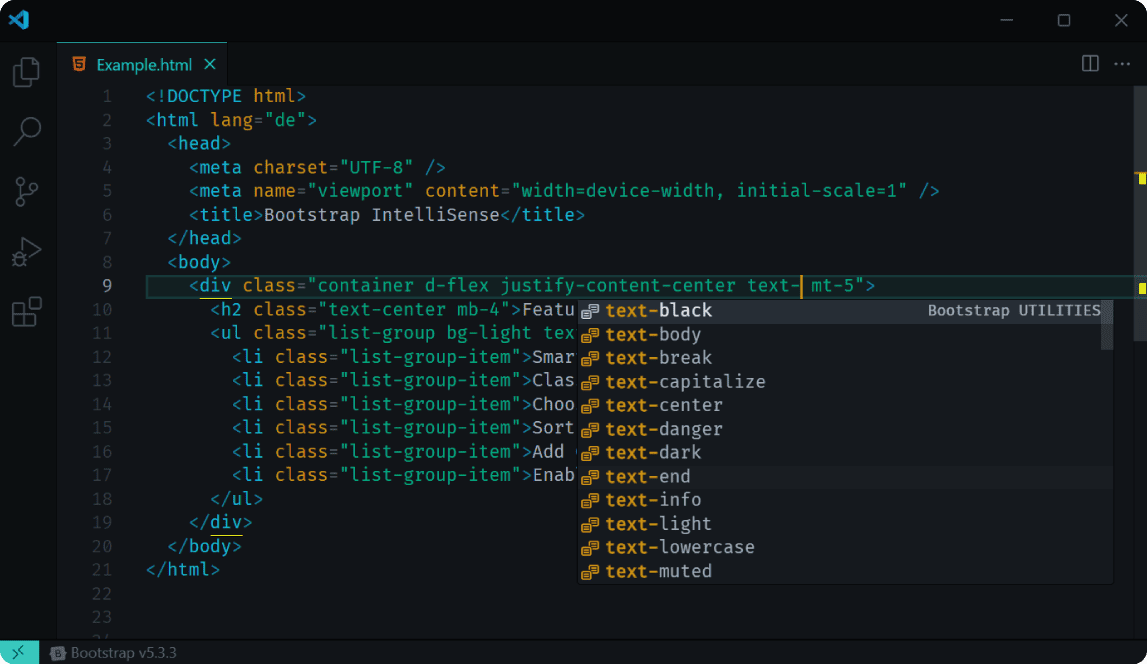
安装社区维护的 Visual Studio Code IntelliSense 扩展,即可获得 Bootstrap 类的 IntelliSense 自动补全功能。
¥Install the community-maintained IntelliSense extension for Visual Studio Code to get IntelliSense auto-completion for Bootstrap classes.
View in VS Code Marketplace